書いてあること
- こんな人におすすめ:ホームページからの問合せや購入がないと感じているウェブ担当者や経営者
- 課題:ホームページがスマホに対応していない。
- 解決策:実際に目で見て、使いづらい・分かりづらいポイントから修正をはじめ、スマホ最適化する
はじめに
自社のホームページは見られているが、お問合せや購入がないというお声をよく聞きます。
そんなとき、まずは「スマホ最適化してますか?」とお聞きしています。
もし「スマホ最適化ってなんだ?」と思われた方はチャンスです!
あなたのホームページは「スマホ最適化」するだけで、ユーザーの反応が変わる可能性を秘めているからです!
そこで今回は、ホームページのスマホ最適化について、取り組むべき理由と、改善点の見つけ方について解説します。
ホームページのスマホ最適化ってなに?
近年、インターネットに接続できるデジタルデバイスは多種多様になっています。
分かりやすいものでいくと、パソコンやスマートフォン、タブレットなどですね。今このサイトをご覧のデバイスはこの中のどれかではないでしょうか?
また、それ以外にもネットに接続されたテレビであったり、ゲーム機、VRゴーグルなどなど様々なものがあります。
総務省の調査では、2020年のインターネット利用率は83.4%であり、スマートフォンによるインターネット利用率は68.3%とパソコンやタブレット端末と比べて最も利用率が高いとされています。
※参考:第1部 特集 デジタルで支える暮らしと経済
つまり、利用率の多いスマートフォンに対応したホームページになっていますか?というのが「スマホ最適化」になります。
スマホ最適化していないホームページでは、スマホ画面の中でデザインが崩れたり、文字が小さすぎて読みづらかったりなど、ユーザーにとって使い勝手が悪くなってしまいます。
使い勝手が悪いと、ユーザーがホームページから離れて行ってしまうので、当然のことながらお問合せや商品購入といったアクションは発生しなくなってしまいます。
だからこそ、スマホ最適化していない事業者さんこそ、効果を実感しやすくなります。
スマホ最適化のポイントは自分の目で確かめること!
スマホ最適を進めるにあたって大切なのは、自分の目で確かめるということです。
- 実際にスマートフォンで見るとどのような見え方になっているのか?
- どんなところが使いづらいのか?見にくいのか?
- 伝えたいメッセージが目に入ってくるのか?
まずは、自分が一番最初の利用者になることを念頭において、ホームページのスマホ最適化を進めて行きましょう。
ご自身のスマホを使うのが一番の近道ですし、実際のユーザーと同じ条件になるかと思いますが、パソコンからでも確認ができます!
パソコンを使ってスマホでのデザインを確認する
まずはブラウザ(Google ChromeやMicrosoft Edgeなど普段使っているもの)を立ち上げてください。
ブラウザを立ち上げたら「デベロッパーツール(開発者ツール)」という機能を活用します。
- キーボードの「F12」ボタンを押す
- マウスを右クリックして「検証」を選択
これらの動作を行うことで画面が切り替わります。
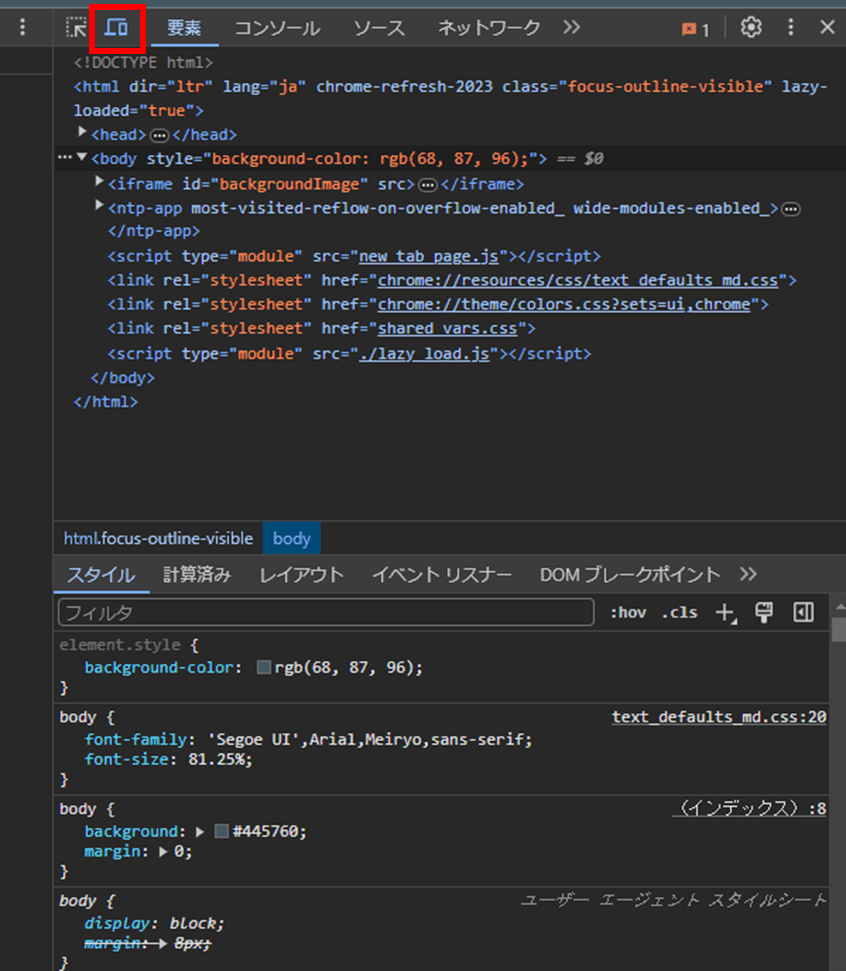
すると、色々と表示されるので少し驚くかもしれませんが、以下のアイコンだけを探してください!

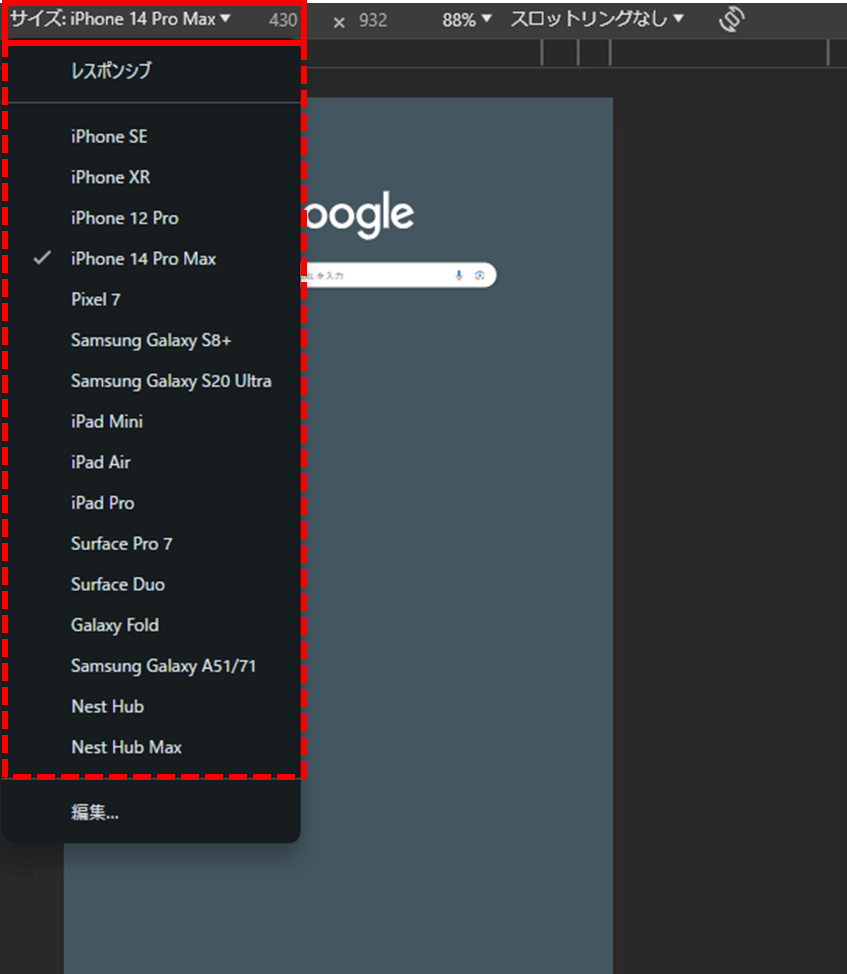
このアイコンをクリックしたあとは、自分が見たいデバイスを選択しましょう。例ではiPhone 14 Pro Maxの画面サイズを選択しています。

これでパソコンを使って、スマホでの見え方を確認できます。
もとに戻すときは「F12」を押すか、右上の「×」でデベロッパーツール(開発者ツール)を終了することができます。
実際の見え方で確認することで、今まで気づかなかったホームページの使いにくいさや分かりづらさが見えてくるでしょう。
そういったポイントが見つかったら、まずはそこから修正していきましょう。これがスマホ最適化の第一歩です!